Unreal Engine専門の開発会社、株式会社ヒストリアが語るUIデザインの重要性とは?
『Caligula2』『ジョジョの奇妙な冒険 ラストサバイバー』など数多くのコンシューマー向けタイトルの開発・運営を手掛けるほか、高品質なリアルタイム3DCG技術を活用したノンゲーム分野においても活動の幅を広げる株式会社ヒストリア。同社の考える「UIデザイン」の重要性と思考プロセスについて、UIリード兼アートディレクター 岩田氏にお伺いしました。
「UI」はゲームとプレイヤーを結びつける大切な要素
――まずは岩田様のご経歴を教えて下さい。
株式会社ヒストリア UIリード兼アートディレクターの岩田です。2005年に2Dグラフィックアーティストとしてゲーム業界に入り、5年ほどUIデザイン業務に従事しました。その後は一度ゲームの現場を離れて、玩具業界でフィギュアやラバーストラップ等のパッケージデザインやデフォルメイラストを描く仕事を経験したのち、2014年にヒストリアに入社しました。入社した当初はUIデザイナーとバックオフィスを兼ねていましたが、現在はアートディレクターとしてビジュアル全般の管理も担当しています。
ーUIデザイナーからアートディレクターへ転身された理由を教えて下さい。
ヒストリアは会社の雰囲気として、立場や職種を問わず周りに意見を言いやすい雰囲気があります。私が以前にUIデザイナーとして参加していた『Caligula Overdose/カリギュラ オーバードーズ(以下、Caligula Overdose)』『Caligula2』のアートディレクターの方も、周りから広く意見を取り入れる方でした。その時のイメージが印象に残っており、現在のプロジェクトで「こうしたらもっと良い見栄えになるのではないか」という意見をレタッチで見せたところ、その評判が良かったため、そのままビジュアル全般に関するクオリティアップを担当させて頂くことになりました。こうした経緯から、現在のプロジェクトの中盤から正式にアートディレクターとして抜擢して頂きました。
ーアートディレクターという仕事の役割は企業によって異なると思いますが、具体的にどういったお仕事をされていますか?
弊社内においてもプロジェクトによって役割が異なりますが、現在は画面に映るすべてのビジュアルを監修しクオリティを保つ仕事をしています。私の場合は「色を見ている」と言い換えることもできるかも知れません。背景やキャラクター、エフェクト、UIなど、画面内の要素全体に統一感があるか、場面やレベルデザインに応じた色調になっているかを監修する立場です。現在のプロジェクトにはアートディレクターがもう一名おり、テクニカルな部分やワークフロー構築など、アートチームが円滑に進むための環境構築はその方が担当しています。
ーゲーム制作におけるUIデザインの役割について教えて下さい。
機能的な意味で言えば、UIは「ゲームの中身とプレイヤーをつなぐもの」だと考えています。作品があり、物語があり、中でしっかり動くゲームとしての仕組みがあっても、そこにUIがなければプレイヤーは介入できません。そして、作品として成立させるためには、あまりに見栄えしないUIで遊ばせるわけにはいきません。そこは世界観に合わせたアートでしっかりと整える必要があります。設計とアートを組み合わせるのが、UIデザイナーの仕事になります。
ーゲームに適合するUIをどのように作っていくのか、具体的なワークフローを教えて下さい。
受託開発の場合は、クライアントのプロデューサーと直接打ち合わせをして、「どういったコンセプトを持っているのか?そのコンセプトにはどういったデザインが合いそうか?」という感覚を合わせるところがスタートです。その後、社内の開発ディレクターと一緒に具体的にUIのコンセプトを詰めていきます。一般的に、UIデザインは開発ディレクターからの指示のみで制作を進めることが多いと思うのですが、弊社の場合は直接クライアントのプロデューサーと対話をすることでデザインの要望を直接ヒアリングして肌で感じることが出来ます。その後、UIデザインを数パターン制作して、社内でOKが出れば先方に提案をさせて頂きます。
○株式会社ヒストリア 岩田 里奈氏
ー打ち合わせの際、どういったことをお伺いして情報を引き出しているのでしょうか。
絵に関して強いこだわりがある方もいれば、異なる専門分野に強い方もいます。ただ、いずれの場合も、プロデューサーはそういった立場にいるだけに「作品に対する情熱」が強いです。「燃え上がるような感情」「モヤモヤした状況」などの一言だけでもビジュアルに落とし込む情報になるので、具体的でなくてもいろいろお話頂けると嬉しいです。事前にその方の過去の作品の傾向を見たり、当日はプロデューサーの方の服装を見たりもします。スポーティな今風のものを着ているのであればモーショングラフィックス系が好きなのかな?とか、個性的なものを着ている方は独特な自分だけのスタイルを出したいのかな?など、頂ける情報はくまなく頂いた上で、自分のデザインとしてUIを作り込んでいきます。自分で感じ取った情報をもとに、自分の得意なことを活かしてデザインするからこそ、やりがいに繋がっていると感じます。
ーこうして制作されたUIは、クライアントチェックの前に社内ディレクターがチェックするかたちになっているということでしょうか。
クライアントへの提案前に、必ず社内のディレクターに確認をして頂きます。以前参加していたプロジェクトのディレクターはもともとアート分野出身なので、色遣いなどもすごくシビアにチェックしていました。また、代表の佐々木がディレクターの場合は、「商品として売る目線」があるので、その目線でのフィードバックを頂くことで自分の中でも商品としてどう見せるかの視点が出来ています。総じて、すごく勉強になる環境だと感じています。
ゲームの内容に紐付けられた機能美としてのUIデザイン
ーここからは具体的なデザイン事例を教えて下さい。
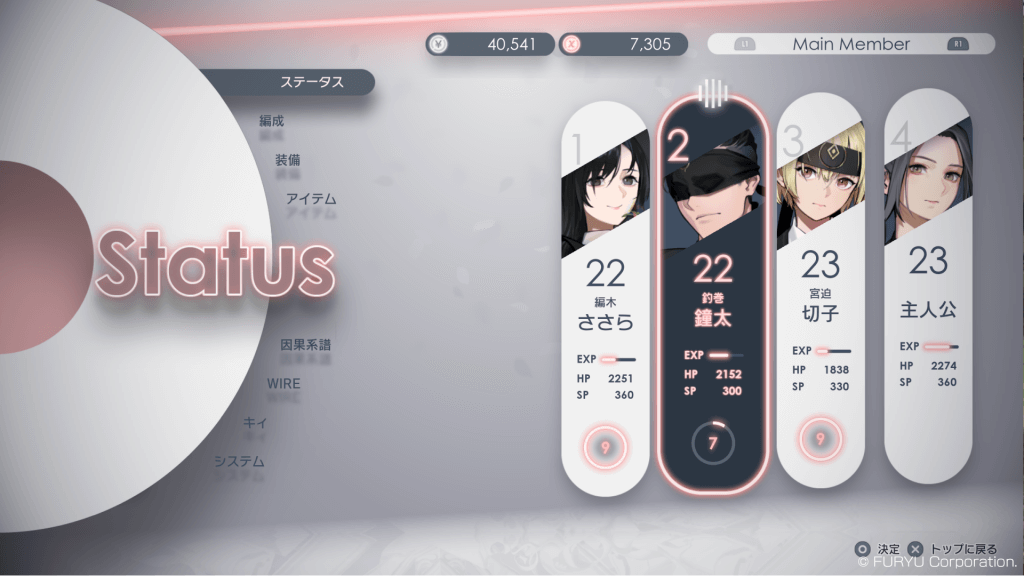
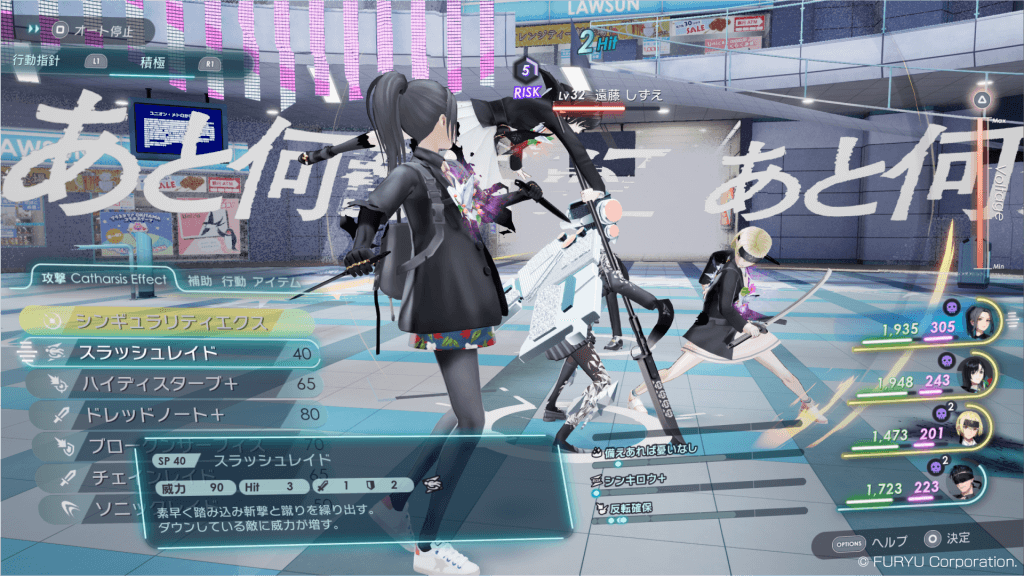
まずは『Caligula2』からご説明します。本作にはUIデザインのコンセプターとして参加しており、コンセプトデザインを含めたメイン画面のデザインを担当しています。開発中期で現在のプロジェクトに移動していますが、それまでのコンセプトやトンマナなどは私の方で取りまとめていました。
○Caligula2 メインUI画像①
○Caligula2 メインUI画像②
○Caligula2 メインUI画像③
本作のUIはネオン管をモチーフにしており、全体的に優しい光の印象にしています。前作にあたるCaligula Overdoseは「白」「金」がキーカラーとなっており、リメイク元の作品では「ショッキングピンク」が用いられていました。また、アニメーションなども含めてハッキリとした印象になっています。本作では前作とは違う企画コンセプトに合わせて、この3つのカラーを踏襲しながら、白を「グレー」、ショッキングピンクを「サーモンピンク」にして使用したほか、全体的に少し境界が曖昧なUIに仕上げています。こうしたコンセプトは、ストーリー・物語性を加味してデザインしています。
ーこういったデザインは、どういった情報をもとに制作されましたか?
Caligula Overdoseの頃からやり取りのあった山中プロデューサー(山中 拓也氏)は色味も含めてはっきりとしたコンセプトをお持ちの方ですので、ゲーム全体の雰囲気を示す資料は事前に頂いていました。これをもとに要件をストレートに満たした案やスポーティさに振ってみたデザインなどの素案を3,4件制作し、本作ディレクターの佐々木と協議したものを山中プロデューサーにお見せして、ヒアリングをもとに「足りないところ」を追加していって完成に近付けました。
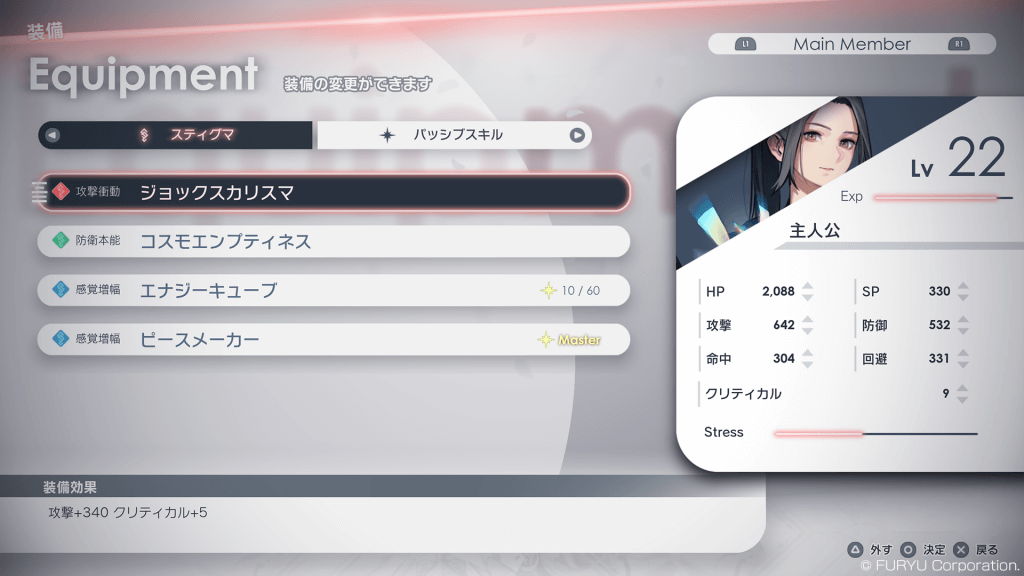
○Caligula2 UI画像④ 平面構成に対してぼかした影を落として三次元的な奥行きを作り出している
また、2DのUIは平面的になりがちですが、光の広がりを表現するために三次元的な要素を取り入れたいという佐々木からのフィードバックもありました。Caligulaシリーズはイラストが美麗かつ品があるので、3DをUIの中に使うよりも2Dアートの力でイラストをより魅力的に見せた方が雰囲気に合います。そのため、三次元的な奥行きは平面構成に対して大きくぼかした影を落とすなど、トリックアートのように浮かんで見える品の良いデザインにしました。ブラーも多用して、ボンヤリした光が回り込む表現を出し、同時に情報量も補う工夫を行っています。
ーその他に、ご自身にとって挑戦的だったUIデザインについて教えて下さい。
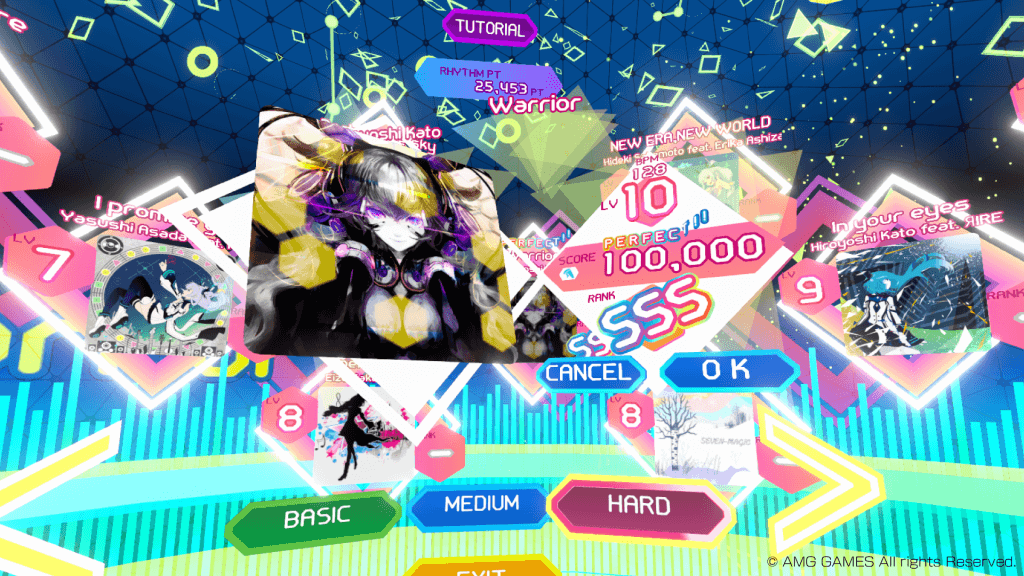
一番の挑戦はいま現在取り組んでいるプロジェクトなのですが、過去のものでは『Airtone/エアトーン(以下、Airtone)』というHTC Vive/Oculus Rift/PlayStation®VR 向けのVR音ゲーのUIデザインの難易度が高かったように思います。私自身VR開発ははじめてでしたが、いつものようなフルHDでの2Dデザインが全く意味を成さなかったんです。2DのUIをそのまま、3D空間上に配置するとペラペラの紙のようで見栄えが悪くなってしまいました。
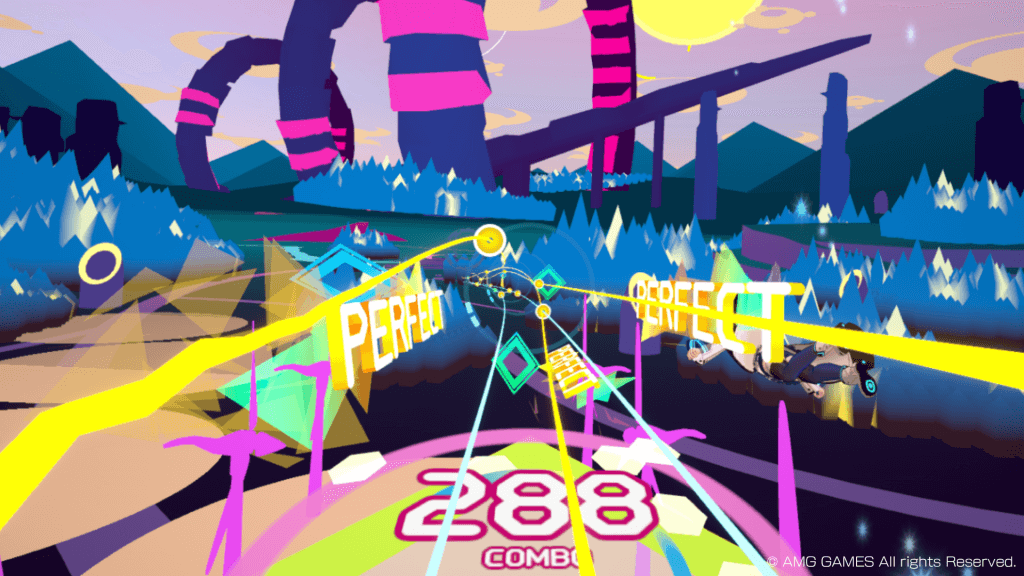
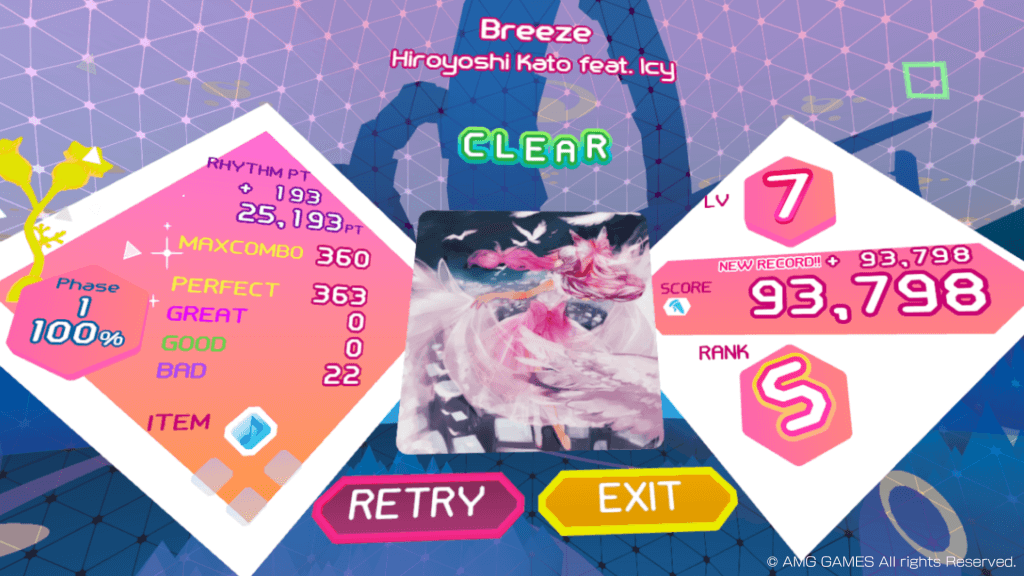
○Airtone メインUI画像①
○Airtone メインUI画像②
○Airtone メインUI画像③
ーVRゲームに2Dで制作したUIを入れ込むことは、アート的にそぐわなかったということでしょうか。
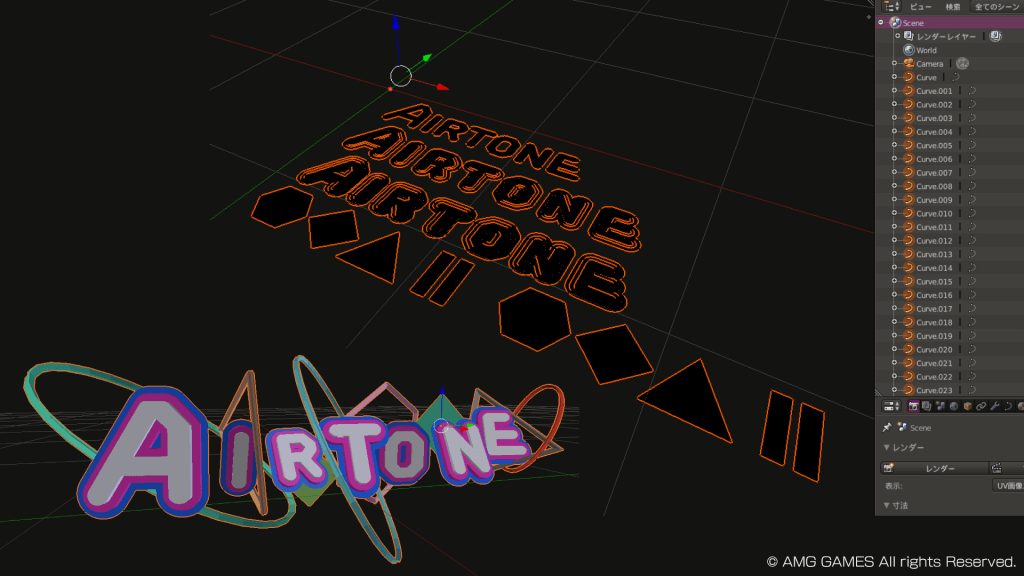
Aitroneに関してはサイバー寄りな世界観というのもあり、合いませんでした。ゲームとプレイヤーを繋ぐという機能的な役割は果たせても、アート的にはマイナスレベルになっていました。VR空間に板のように平面なUIが光り輝いているだけならまだしも、2Dアート的に立体感をつけたデザインがあると「次元が歪んだのか?」という違和感が勝ります。これを解決するために、文字や数字などのフォントも含めて3Dで起こして、UIのほぼ8割を3Dモデルにして配置することで対応しました。ただ、その当時は3DCGに触れたことがまったくなく、ツールの使い方はおろか用語も分からないような状態でしたので、社内のテクニカルアーティストにIllustratorとBlenderを用いるワークフローを教えて頂いて対応しました。新しいことをやろうとしたときに、嬉々として教えてくれるメンバーが周りに多いのも、弊社の特色かも知れません。
○Airtone Blenderでの作業画面
ーUIデザインと一言で言っても、多岐に渡る制作方法や思考プロセスがあるのですね。
弊社では「出張ヒストリア!ゲーム開発勉強会」という自主的な勉強会を定期的に行っています。そこでAirtoneのUIについて講演を行った時、一緒に働いているプログラマーの人たちに「UIってロジカルに考えられているんだ」ということを知って頂けて、そこから社内の立場というか、頼って頂けることが増えたような感覚があります。自分の仕事を共有することで、職種の垣根を超えた相談がしやすくなる。UIデザイナーはただ絵を描く人間ではなく、ゲームが始まったところからスタッフロールまで、全てに関わる職種です。仕様をアートとして落とし込むためには、職種を越えた協業が必ず必要になりますので、こうした機会を頂けたこともすごくありがたいと思っています。
ーこれまでもさまざまな取り組みを行って来たかと思いますが、今後の展望を教えて頂けますか。
会社規模が大きくなるにつれ、UIチームのメンバーも増えてくると思います。そうなった時、私がいままで他の職種の方に自分の良さを引き出して頂いたように、メンバー一人ひとりの個性を引き出して自分の居場所をつくれるような、そんなUIチームのリードになれたらと思っています。アートディレクターとしては、「このデザインはヒストリアっぽいね」と思っていただける個性のあるビジュアルも確立できたらと思っています。
ーありがとうございました。最後に、この記事を見てUIデザイナーを目指す方に向けてメッセージをお願いします。
広告やポスター、映画でもパッケージでも、自分が格好良いと思うものや店頭で売れているものが「なぜ格好良いのか、売れているのか」をフォントや色遣い、レイアウトの面から分析できる方はすごく向いていると思います。また、自分の中ではダサく感じるものや苦手な色合いのデザインでも、その背景にある「手にとりやすさ」のようなコンセプトを探れると自分のデザインの幅が広がります。こうした分析のクセをつけると楽しいと思います。UIデザインはアート、ゲーム内での機能、アニメーションなどの手触り感の要素から成り立ちますが、最初はアートの要素の判断から学ぶと良いかと思います。
ーありがとうございました。
ゲーム業界経験者が転職するなら
GAME CREATORSを運営しているリンクトブレインでは、ゲーム業界に特化した転職エージェントサービスを提供しています。
ゲーム業界に精通したコンサルタントが、非公開求人を含む3,400件以上の求人の中から、あなたの希望や適正にあった最適な求人をご紹介します。
あなたの転職活動を成功に導くためにサポートいたしますのでお気軽に登録してください!